SharePointで作成したサイト上にグラフを表示する方法はいくつかあります。
- Power BI でグラフを作成し、SharePointサイト(モダン)の標準パーツで表示
- Excel でグラフを作成し、SharePointサイト(モダン)の標準パーツで表示
- Webパーツを開発
01は、リッチなグラフが作成できてSharePoint以外でも表示できるため、
非常にお勧めできるソリューションなのですが、
Power BI のライセンス料がかかります。
本稿で紹介するのは2の方法で、SharePointサイトが作成できる状態であれば
追加のライセンス料が不要です。
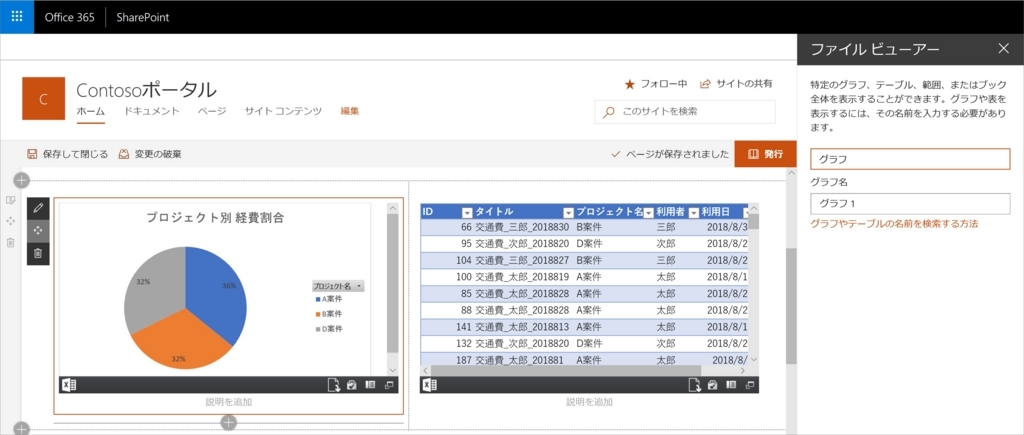
グラフ表示サンプル
今回は以下のようなグラフを表示させてみました。

グラフと、グラフの元データになっているテーブルの両方を載せています。
グラフの凡例やテーブルのヘッダは、Excelと同じようにフィルタや並べ替えができます。
グラフとテーブルでパーツが別ですのでフィルタが連動したりはしません。
仕組み解説
データ作成 ~ グラフ表示までの流れを解説します。
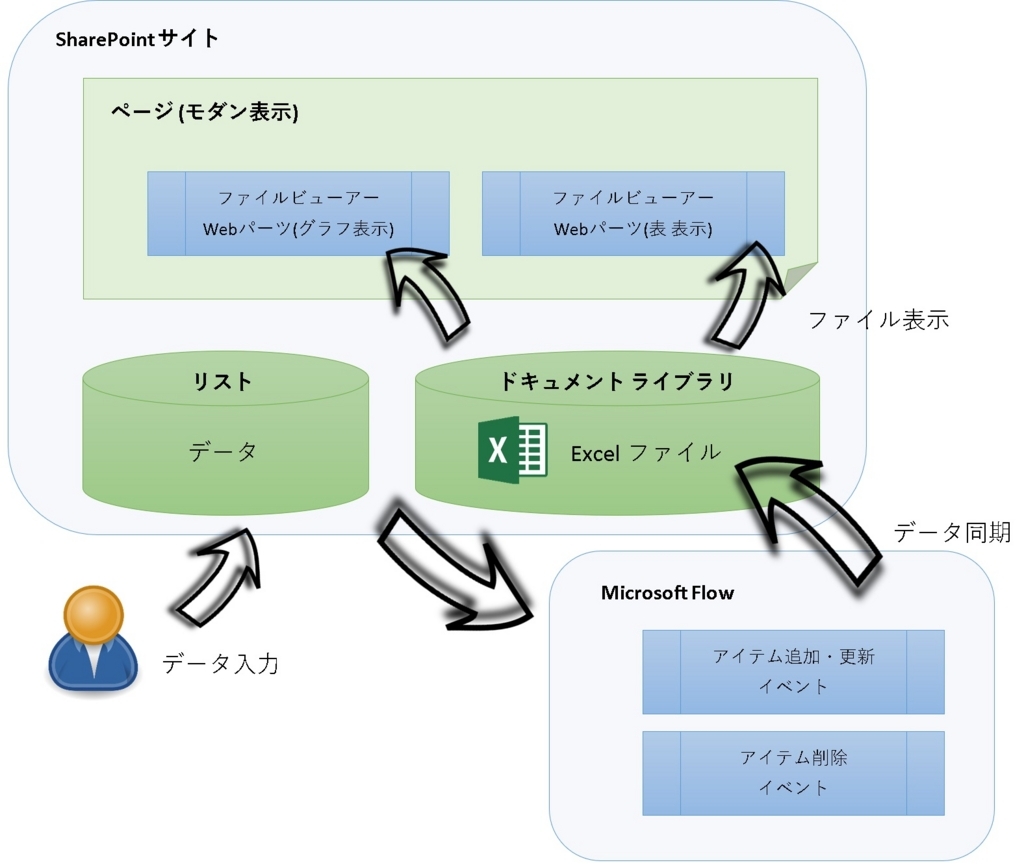
全体像

サイトに表示しているグラフは、同サイト内に配置したExcelファイルです。
「ファイルビューアー」Webパーツで表示しています。
このExcelファイルはFlowによってデータ入力先のリストと同期が取られています。
グラフやテーブルはExcelの標準機能です。
Flowではついに「アイテム削除」のイベントが作れるようになり、
SharePoint のリスト アイテムとデータを完全に同期できるようになりました。
ユーザーはリストにデータを入力します。
入力したデータは自動でサイト上のグラフに反映されます。
Excelファイル


ごく普通のピボットグラフです。
SharePointサイトに表示するテーブルには、セル範囲名を付けておく必要があります。
(Webパーツではセル範囲名を指定してテーブルを特定するため)
作成したファイルはSharePoint サイトに格納します。
SharePoint サイト

こちらも簡単です。
モダン表示のページに「ファイルビューアー」を挿入して、画面の案内に従ってファイルを選択後、グラフやテーブルを表示するように設定するだけです。
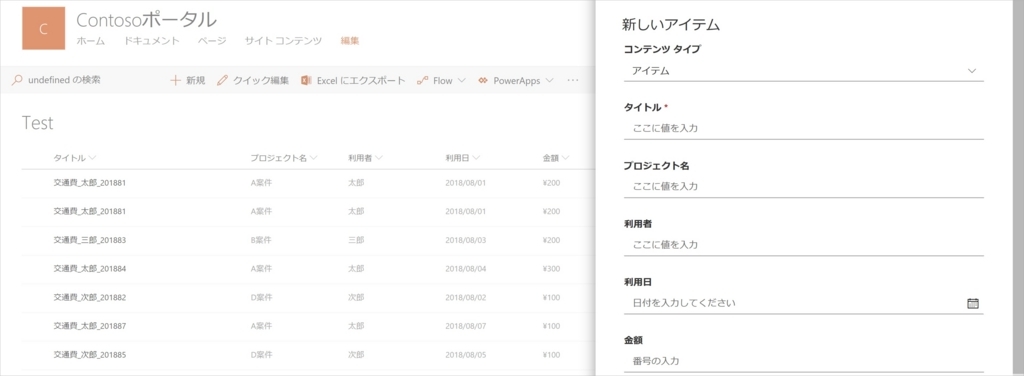
リスト

必要な列やビューを作成します。
Flowは様々なサービスと接続できるので、データ入力はリストでなくとも良いのですが、今回はサンプルということで簡単なリストを構築しました。
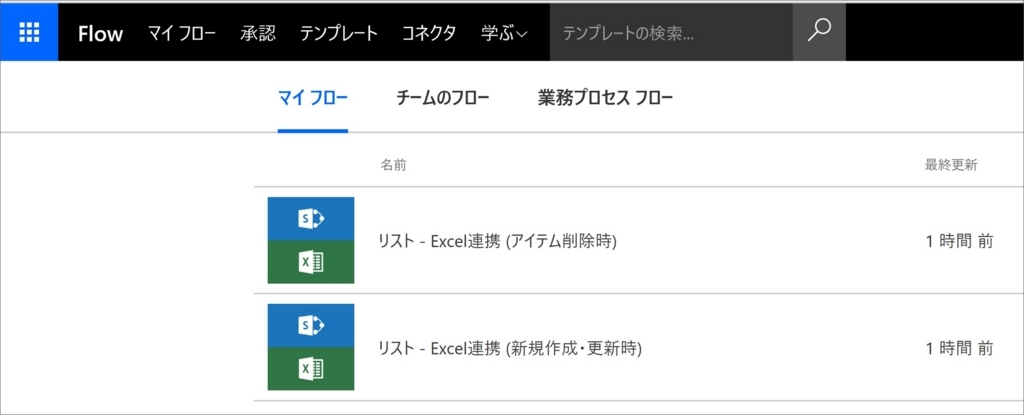
Flow

Flowは、「アイテム新規作成・更新イベント」と「アイテム削除イベント」の2つを用意しました。
それぞれ数ステップの単純なフローです。

アイテム新規作成・更新イベントでExcelに行を追加します。
既存の行があれば削除できるように、
行取得 ⇒ 行削除 ⇒ 行追加 の順にアクションを実行しています。
アイテム新規作成時は、当然Excel側に行が無いため、行取得が失敗します。
よって行追加は、直前のアクションである行削除がスキップされた時に実行されるように「実行条件」を構成しました。

アイテム削除イベントでExcelから行を削除します。
こちらは 行取得 ⇒ 行削除 ⇒ 終了 の流れです。
Excel側を手動更新した等で既に該当データが無い場合、行取得が失敗します。
フローの最後のアクションが失敗すると、フロー自体が失敗したと見做されて通知がきます。
これが鬱陶しいので、最後に「制御 > 終了」のアクションを置き、
直前の 行削除 が失敗していても成功を返すように設定しました。
行取得に失敗すると行削除がスキップされるので、
行削除は直前の 行取得が失敗しても実行するようにしました。
終わりに
Power BI は強力ですがライセンス料がかかります。
シンプルなグラフ表示だけであれば、今回紹介したようにExcelとFlowだけでも実現ができますので、これで充分というケースもあるのではないでしょうか。
皆様のご参考になれば幸いです。