SharePointモダン機能に「レイアウトの構成」機能が追加されました。この機能では、SharePointリストの新規/編集/詳細画面(以下フォーム)をカスタマイズすることができます。既存機能の「列の書式設定」と同じくJSONで定義を記述できるので自由度も高いです。こちらの記事でご紹介したリストを使って早速試してみました。
何ができるか
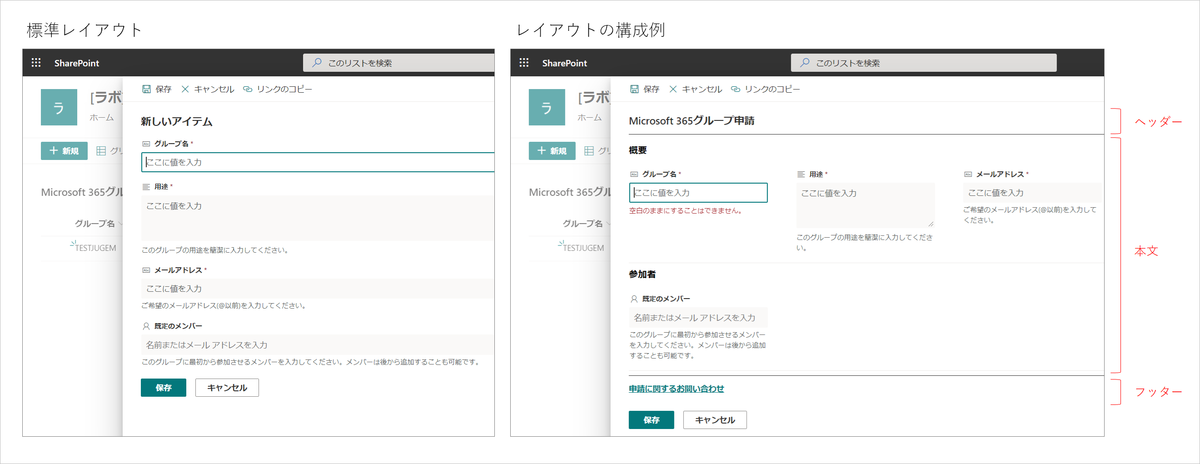
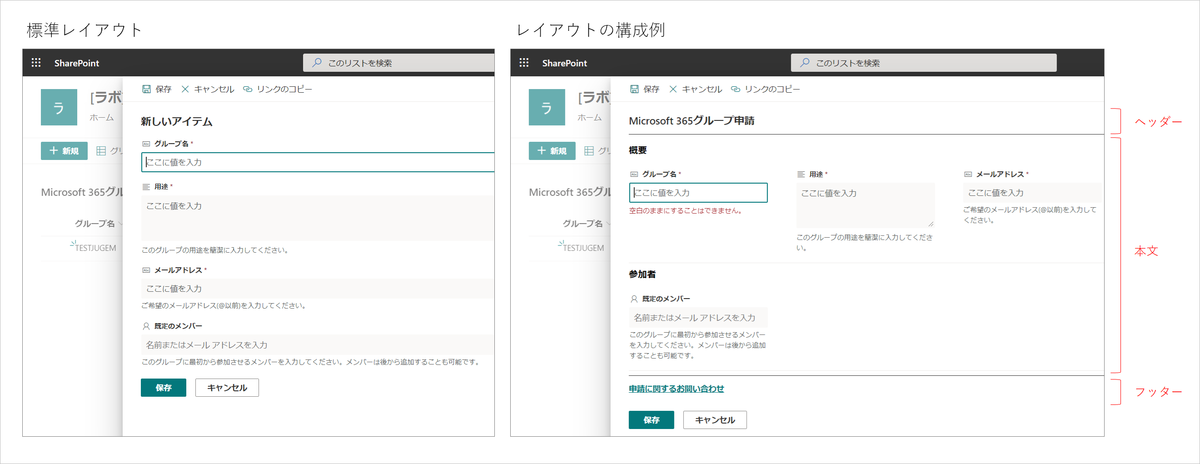
フォームのヘッダーとフッターを設定できます。また、本文を複数のセクションに分割することができます。

レイアウトの構成例
どう設定するか
設定はフォームの右上にあるボタンから「レイアウトの構成」をクリックすることで行えます。「書式の適用先」を切り替えるとヘッダー、フッター、本文のそれぞれを編集することができます。

レイアウトの構成ボタン

初期の適用先を選択
ヘッダー
フッター
ヘッダーとフッターの設定方法は同じです。JSON形式でレイアウトを定義します。列の値やシステム日付を表示したり、これらを条件に表示を切り替えたりといったことも可能です。JSONの書式は列の書式設定機能と同じです。
本文
JSON形式で記述するところはヘッダー・フッターと同じですが、本文では「セクション」とそこに含まれるフィールドを定義することしかできません。
構成例
例として、冒頭の画像にも掲載した構成例の設定値をご紹介します。

レイアウトの構成例
ヘッダー
標準のヘッダーは「新しいアイテム」という文言になっていますが、ここはリストの用途を表す文言のほうが分かりやすいでしょう。というわけで「Microsoft 365グループ申請」という文言に変更し、ヘッダーと本文とを区切るために線も付けてみました。JSON定義は以下です。
{
"debugmode": "true",
"elmType": "div",
"attributes": {
"class": "ms-borderColor-neutralTertiary, ReactClientFormDefaultHeader"
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
},
"txtContent": "Microsoft 365グループ申請"
}
フッター
登録に困った際、問い合わせが出来ると良いかなということでお問い合わせ先のリンクを付けてみました。JSON定義は以下です。
{
"debugMode": true,
"elmType": "div",
"style": {
"width": "100%",
"text-align": "left",
"overflow": "hidden",
"border-top-width": "1px",
"border-top-style": "solid"
},
"children": [{
"elmType": "div",
"style": {
"width": "100%",
"padding-top": "10px",
"height": "40px"
},
"children": [{
"elmType": "a",
"txtContent":"申請に関するお問い合わせ",
"attributes": {
"target": "_blank",
"href": "https://google.co.jp",
"class": "ms-fontColor-themePrimary ms-borderColor-themePrimary ms-fontWeight-semibold ms-fontSize-m ms-fontColor-neutralSecondary–hover ms-bgColor-themeLight–hover"
}
}]
}]
}
本文
本文は概要と参加者の2セクションに分けてみました。副作用として項目が縦並びでなく(可能な限り)横並びになっています。この方が見やすいですね。横スクロールが出るようなことはなく適度に折り返されますのでご心配なく。JSON定義は以下です。
{
"sections": [{
"displayname": "概要",
"fields": [
"グループ名","用途","メールアドレス"
]
},
{
"displayname": "参加者",
"fields": [
"既定のメンバー"
]
}]
}
これは中々良いですね。項目数の多いリストもすっきり整理できそうです。JSONに馴染みのない方は敷居が高いかもしれませんが、是非試してみてください。