Visual Studio CodeからGitHubにソースコードを同期する手順のメモです。
以下を前提とします。
- GitHubにアカウントを持っていること
- Visual Studio Codeをインストール済であること
- Visual Studio CodeからGitHubが扱える状態になっていること
- 1.GitHubにリポジトリを作成
- 2.GitHubリポジトリをローカルにクローン
- 3.Visual Studio Codeで開発を開始
- [参考] 先にローカルでソースコードを作ってしまった場合
- [参考]プログラミング初学者向けのお勧め勉強法
1.GitHubにリポジトリを作成
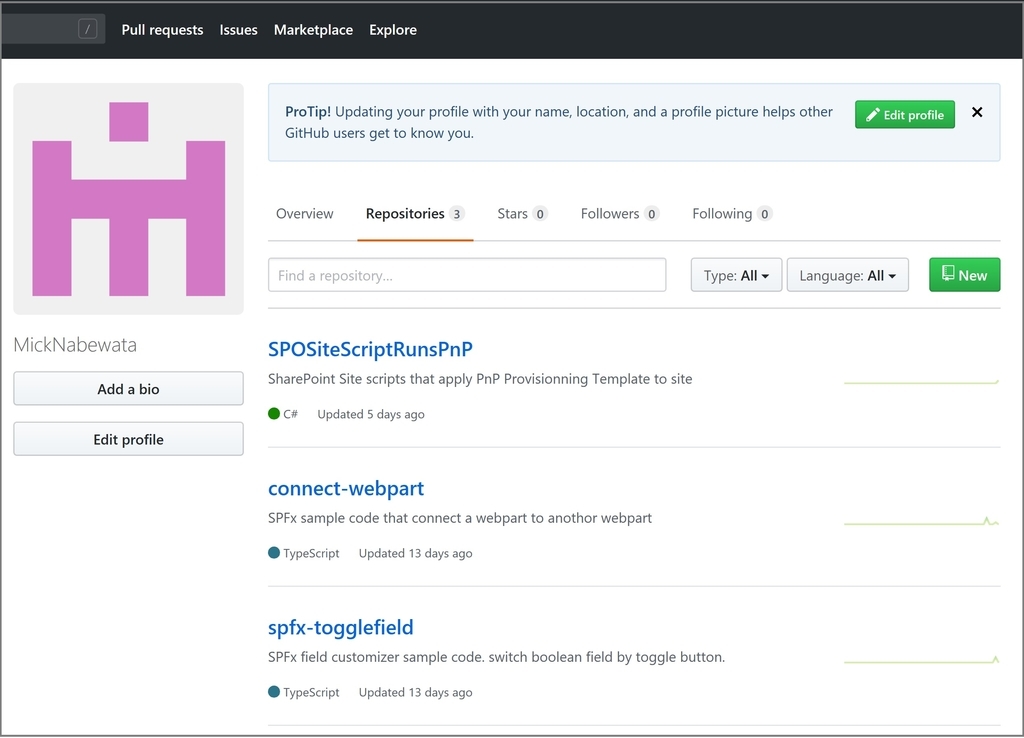
ブラウザでGitHubにアクセスします。
サインイン後、RepositoriesタブでNewボタンをクリックします。

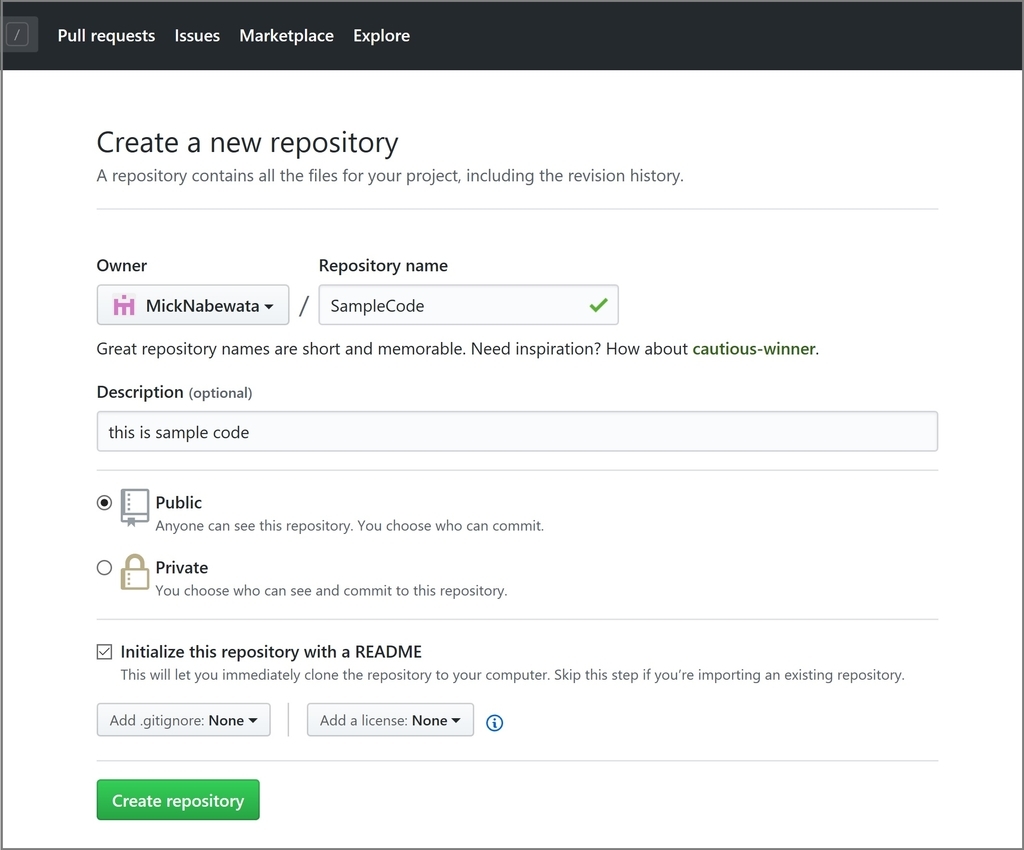
リポジトリ名、説明を適宜入力します。
GitHubに公開するならReadMeは作っておきましょう。
手作りでもいいですけどメンドイので
Initialize this repository with a READMEにチェックを入れて自動作成してもらいます。

Create repositoryボタンをクリックすると作成が完了します。
Clone or downloadボタンで表示されるリポジトリのURLをコピーしておきます。

2.GitHubリポジトリをローカルにクローン
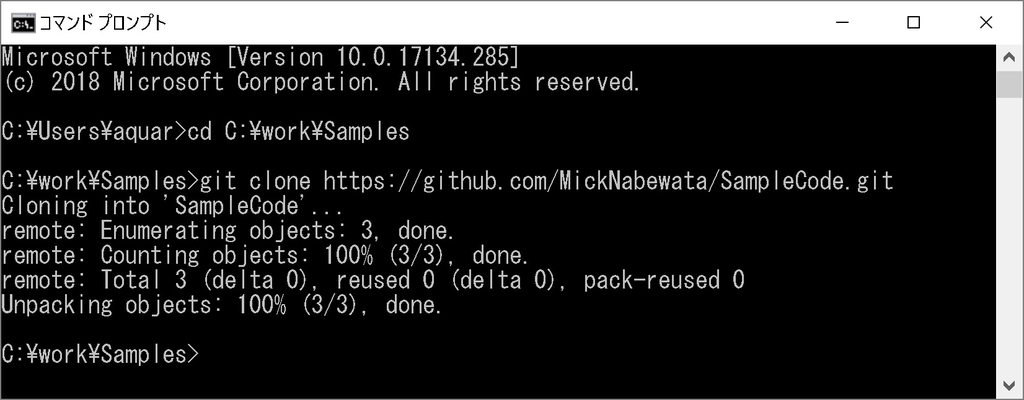
コマンドプロンプトを開き、任意のローカルフォルダに移動します。
git clone {url} コマンドを実行します。
urlは先ほどリポジトリ画面でコピーしたものです。

3.Visual Studio Codeで開発を開始
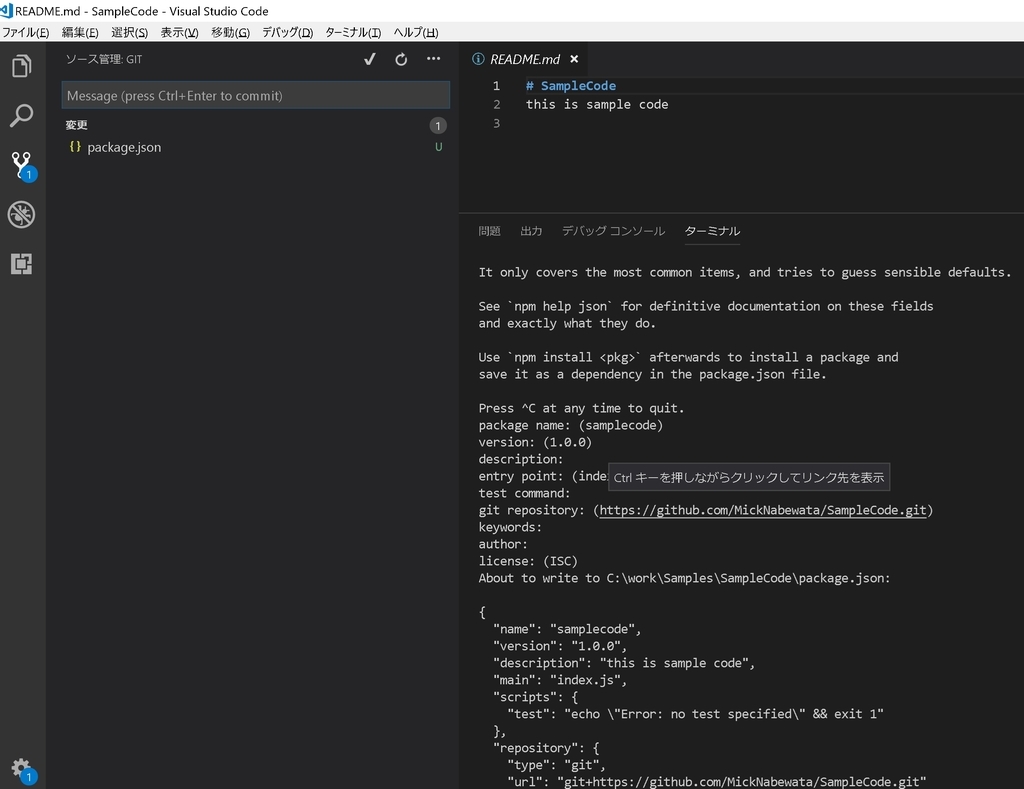
Visual Studo Codeでgit cloneして出来上がったローカルフォルダを開けば、
開発を開始できます。
ソースを追加したらソース管理画面からコミットして同期します。
今回のサンプルでは、npm initコマンドで
TypeScriptの空のパッケージを作成しました。

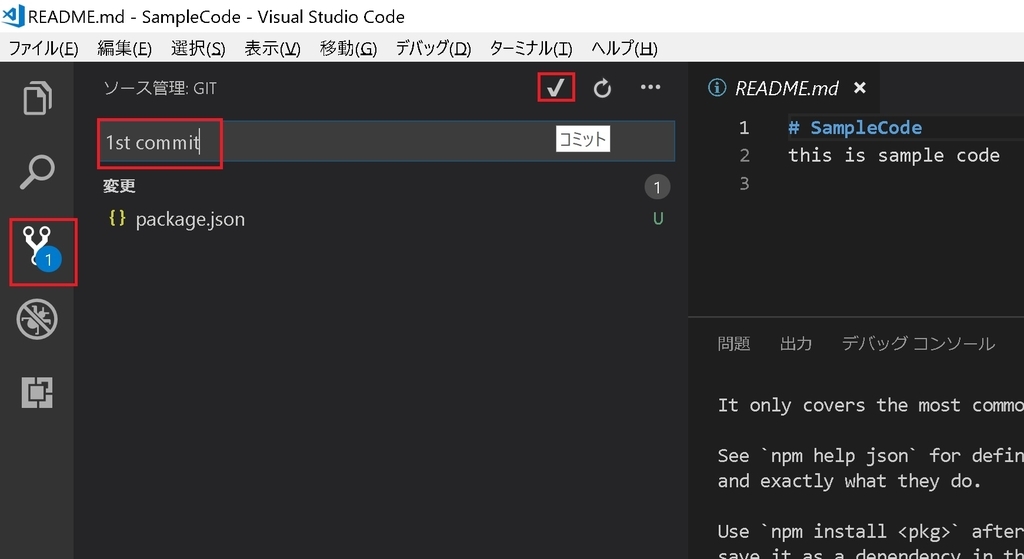
まずはローカルリポジトリにコミットします。
コメントを入れてコミットボタンをクリックします。

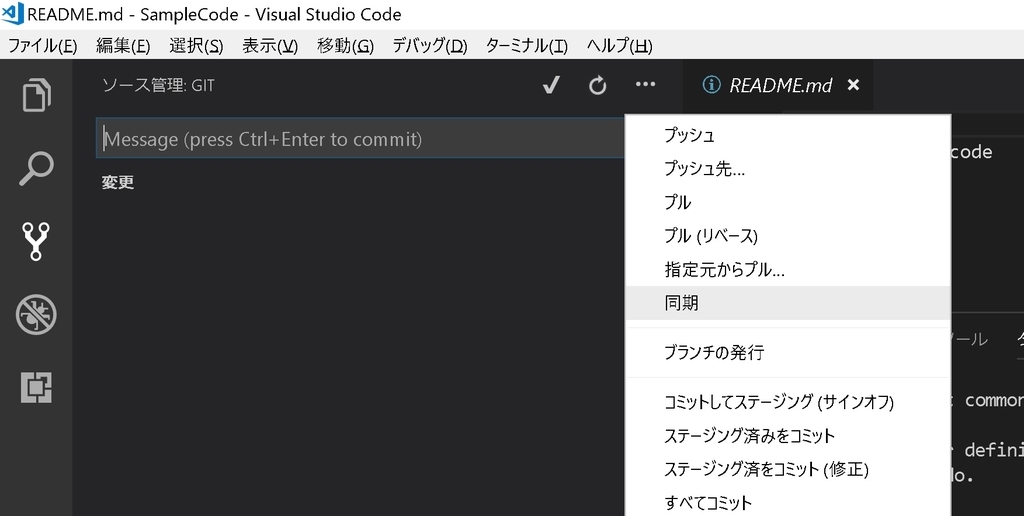
終わったらローカルリポジトリをGitHubに同期します。

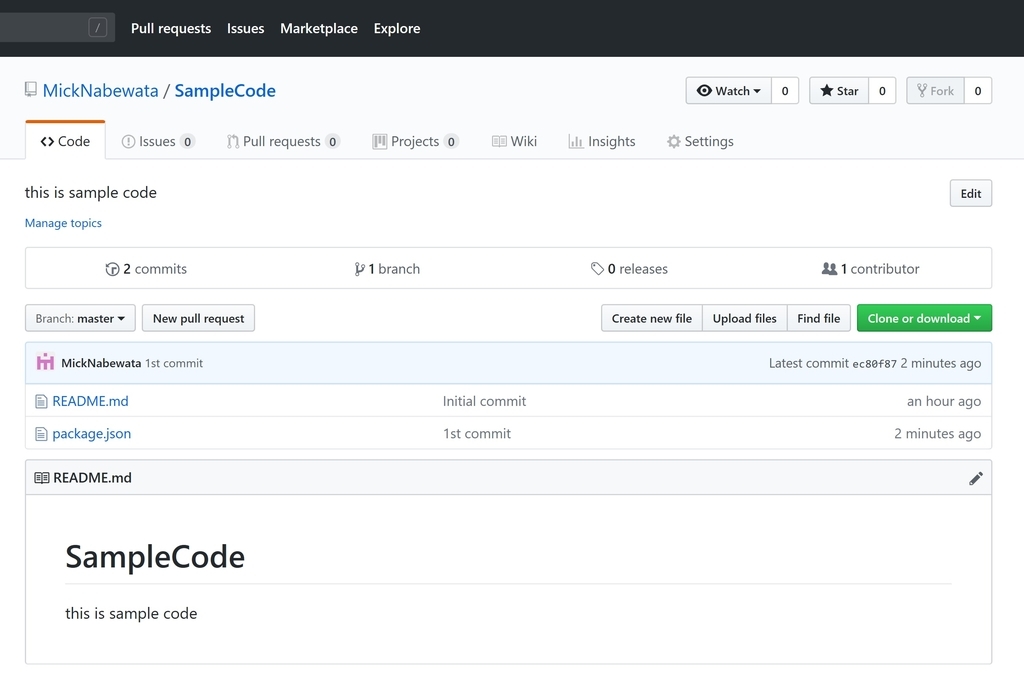
ブラウザで結果を確認しましょう。

コミットしたpackage.jsonが無事に表示されました。
[参考] 先にローカルでソースコードを作ってしまった場合
こちらの記事を参照してください。
[参考]プログラミング初学者向けのお勧め勉強法
・コード書いて発信する
コードを書き、GitHubに公開する。
学んだことをブログで発信する。
お勧めです。
弊ブログもそうですが、発信する情報が高度なものである必要はありません。
インターネット上で情報を求めている人の大半は経験の浅い方ですから、
初心者の視点から躓いた経験を共有するだけでも有益なものです。
・オンラインスクール
自宅で学べるオンラインのプログラミングスクール【TechAcademy】
教えて貰えるのはやっぱ安心ですよね。無料体験からどうぞ。